多重角色附身 | 后台产品经理跳坑“指南”
从入产品坑开始,其实早期都是做前台产品和Web产品为主,对前台业务、用户体验、交互还是有一定熟悉了解。近些年来,被逼跳后台、带团队,一个项目往往前后台产品经理基本都带上做。对于后台产品开始也慢慢有了自己的模式和想法。
在之前的回答中,也提到像我们这种媒体型互联网公司来说,产品还是非常看脸的。做后台产品,不仅仅需要有业务流的分析梳理能力、项目管理能力,还必须要带上点儿交互设计能力。多种角色集于一身,所负责的往往是一整条产品线,一名产品经理必须能有很强的独挡一面能力。
好了,既然独当一面,踩坑就是难免之事。结合几个小案例,回忆回忆吧。
1. 庞大后台架构坑
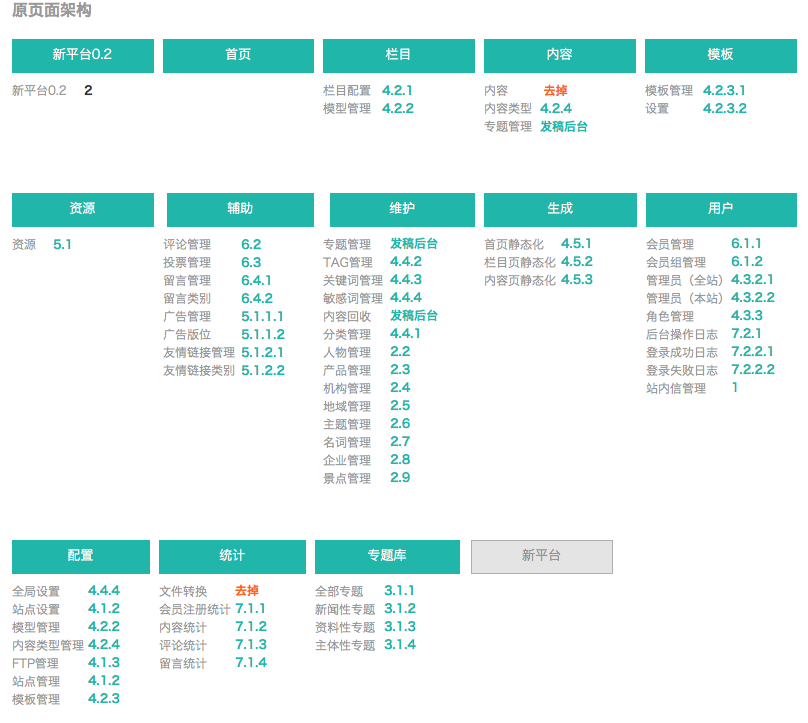
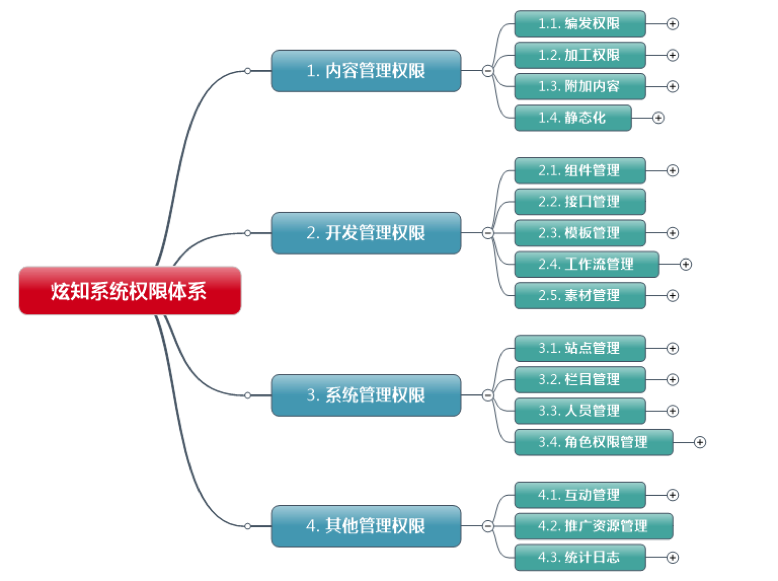
也许是运气太好,第一个后台产品就是一个大坑。这是一套自主试验型的后台CMS产品,产品之初是一个很小的架构规划,目标是小型资讯APP后台使用。但是,很快产品的风向就变了,架构铺大,功能和业务逻辑有的没的都往里加。就这么大概干了3、4个月,RD团队和产品团队已经处在崩溃的边缘,这时候,我们团队加入了,原来的产品团队火速撤离,坑爹的经历开始了。刚接到产品时我们做的第一件事情就是梳理功能架构:
看到了吧,这是一个小型APP的CMS可能需要的后台架构吗?显然不是。
问题清单如下:
内容管理不够突出,并且分布在各个功能模块中;
会员管理是个毛?完全没用;
维护菜单下一堆百科内容管理,我实在不想看下去,全都拿出去;
站点管理和栏目管理等核心管理功能不全,需要增加管理功能。
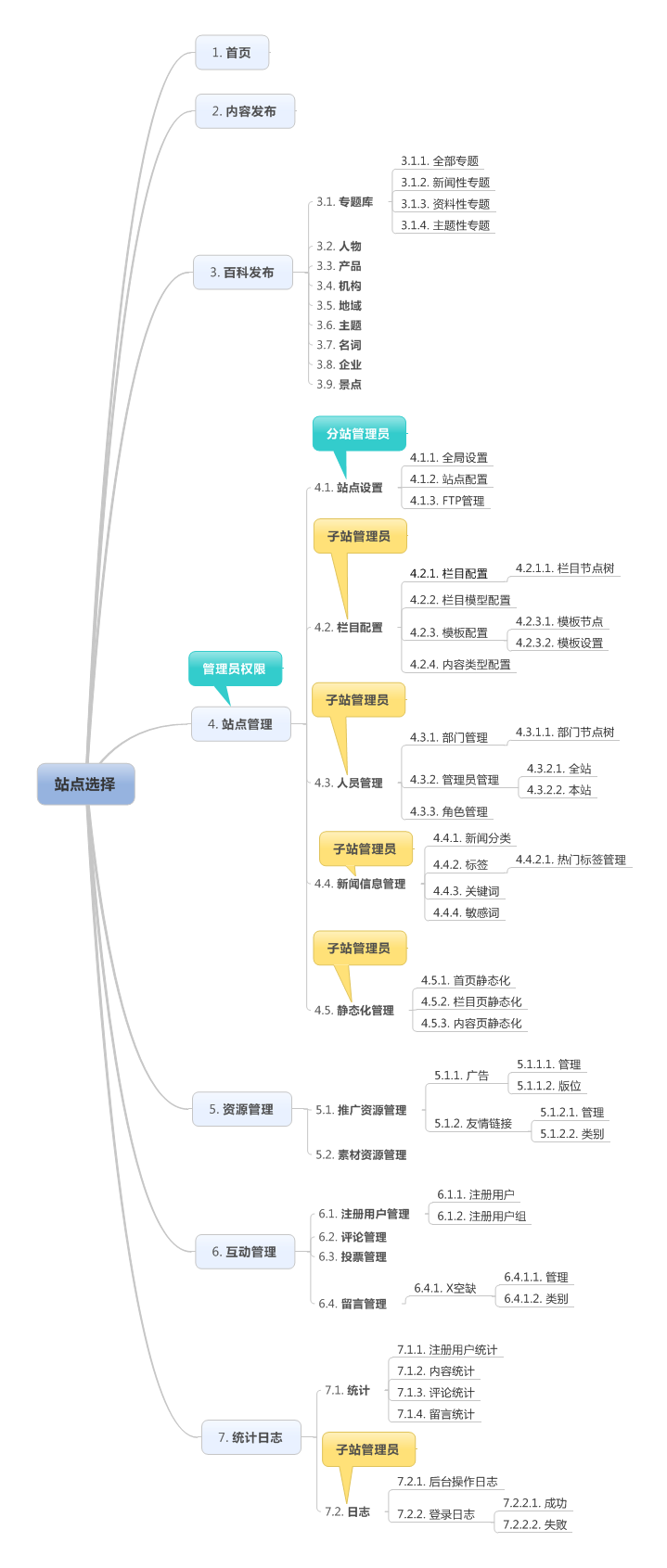
经过和Boss的一番论战,将一些将来可能用到的模块继续保留,但调整结构,核心功能集中。最后的初步成果如下:
经过这次调整,成绩可以总结为:
首先,我们对产品的功能架构进行了相当深入的了解;
其次,建立了站点管理模式,使得系统大规模站点集群管理成为可能;
再次,对缺失的核心管理功能进行了设计;
最后,对后台的交互和体验做了全新改版设计。
但实际上回头来看,仍然留下后一堆后续的大坑,也总结一下:
被逼留下的功能模块实际上不少到最后也没有用上,功能该砍的时候还是要痛下狠手;
栏目配置页的核心作用是绝对突出了,在这个面板里能干的事情实在是太多了,而其他关联的功能模块能对其配置调用的相对有限,造成一些管理不便;
编辑器有大坑,我们默默地没有发现……这个功能模块被前行牵扯了太多业务逻辑和功能,导致后续代码维护的困难;
权限系统还有坑,这个后面讲。
2. 权限体系的设计坑
接上文的权限体系坑,原来的系统权限体系经过一段时间实际使用测试发现,具有以下问题:
权限的类别不清,View类权限和Function类权限高度绑定,导致用户菜单难以根据角色权限调整;
Function类权限没有根据角色进行调配,几类用户角色没有很好实现权限隔离;
试运行阶段,系统管理员由RD同学兼任。用户权限配置在实际工作中,效率很低,需要提升交互效率,同时还要降低学习门槛以便RD撤退。
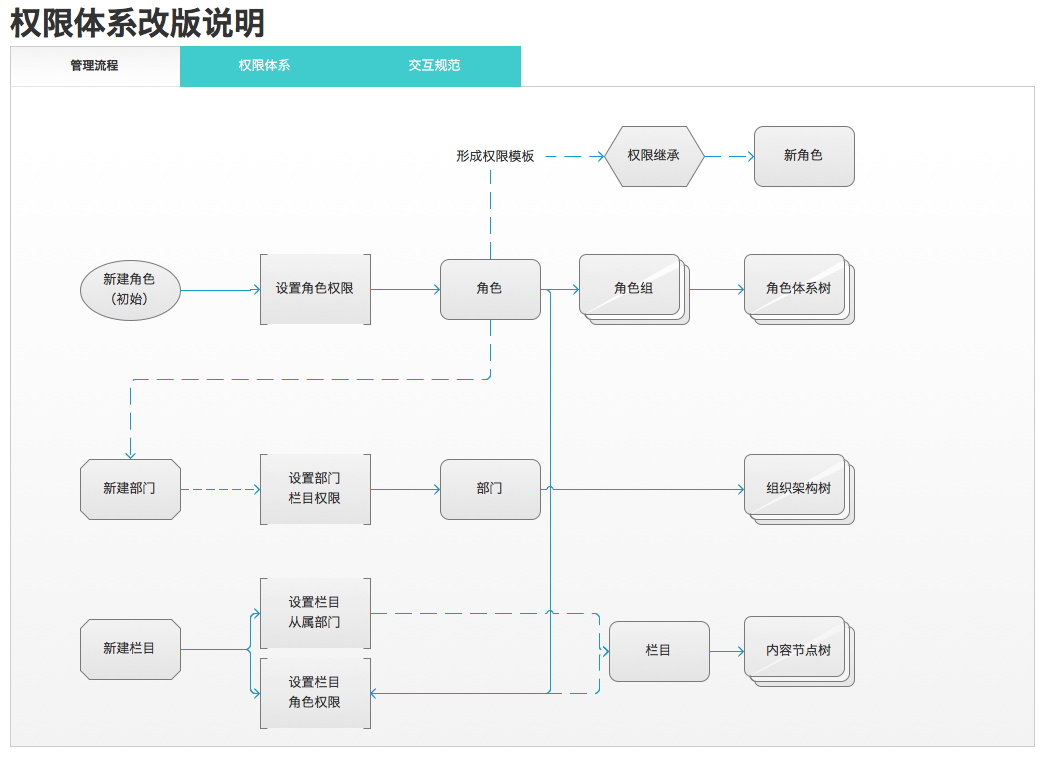
面对这些情况,具体怎么做的,我就贴点儿图少码字吧:
使用RBAC角色权限控制模型;
设计权限应用流程;
增加Data类权限,对应原来的栏目、稿件等内容类操作权限;
将原来View\Function两类权限拆分,View类权限单独在菜单权限模块配置;
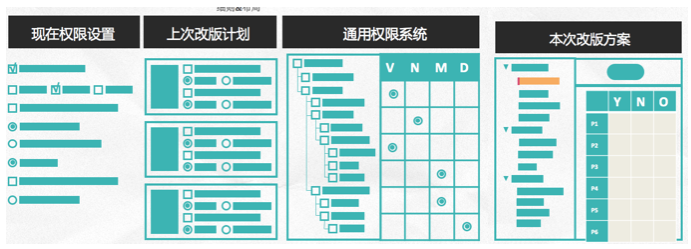
重新设计配置页面交互,提升效率;(看下图,原来的设置方法是一条下面有N条子菜单,控件方式既有单选也有多选。调整后改为左侧权限树方便批量选择,右侧详细功能列表,单项功能可设:是、否、全不)
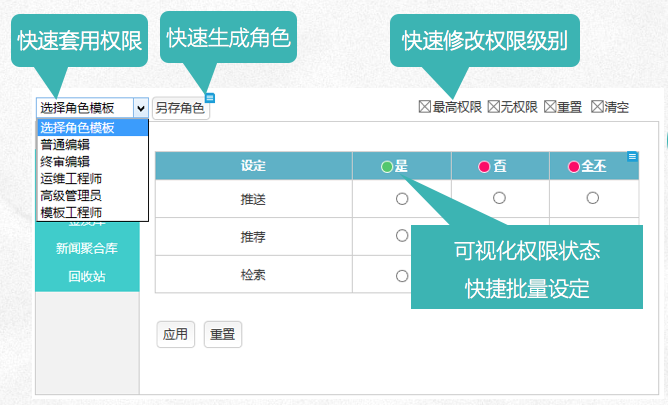
在权限分类的理念下,建立角色组概念,将内容运营、开发、系统管理等角色分离,让角色组作为角色的权限模板进行快速全局管理;
上面的一套工作看上去还挺过瘾,但我可以负责任的告诉你,坑爹的地方太多了:
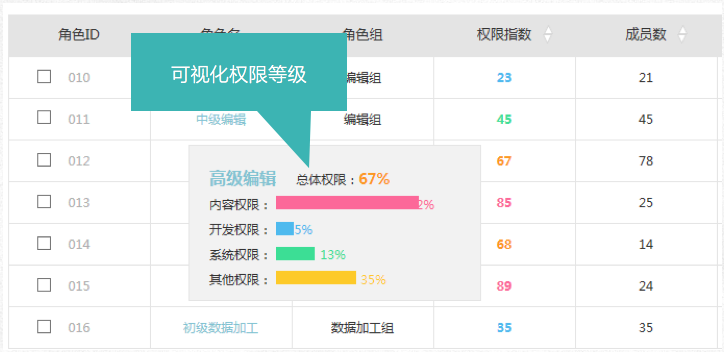
角色组概念很美好,但和权限类别还是无法区分,搞到最后万不得已,搞出了可视化权限等级……
用户权限配置听起来简单清晰多了,用户体验细节超丰富,但实际上系统管理员看完之后依然想骂娘!
权限维度很多,导致多个权限配置页面都可能要做相关快速配置入口。API多,还要交叉调用,RD们已经骂娘了!
这件事情的最终结果是,辛辛苦苦做了一个礼拜,Boss并不买单,要求砍砍砍改改改,结果砍了多少然而我并不想说……
3. 后台做交互大坑
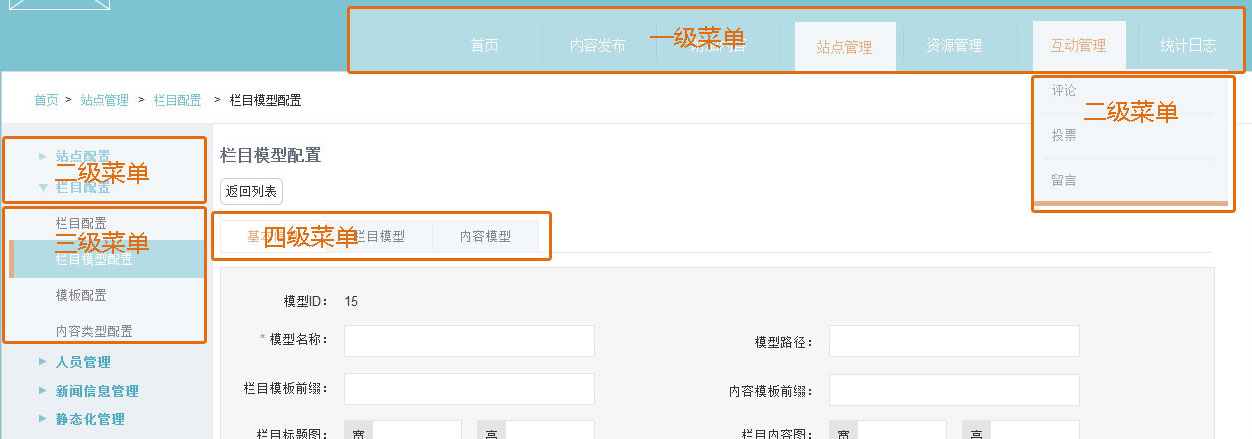
前面看到有一些后台界面的截图对吧,看上去还挺不错的吧。压根没有交互设计师,我们产品狗们画的可全都是最高水准的UE图,甚至交互功能都做完了。结果可想而知,以后后台所有页面都要按照这套交互做,UI和FD们更是被我们逼疯。不过,也得承认确实有好处:构建了自己的一套前端交互框架,不少后台产品可以直接照搬照抄这套交互逻辑。
坑很多,还是讲讲正面案例吧,比如说本人设计的一个在线VR全景快速生成后台。
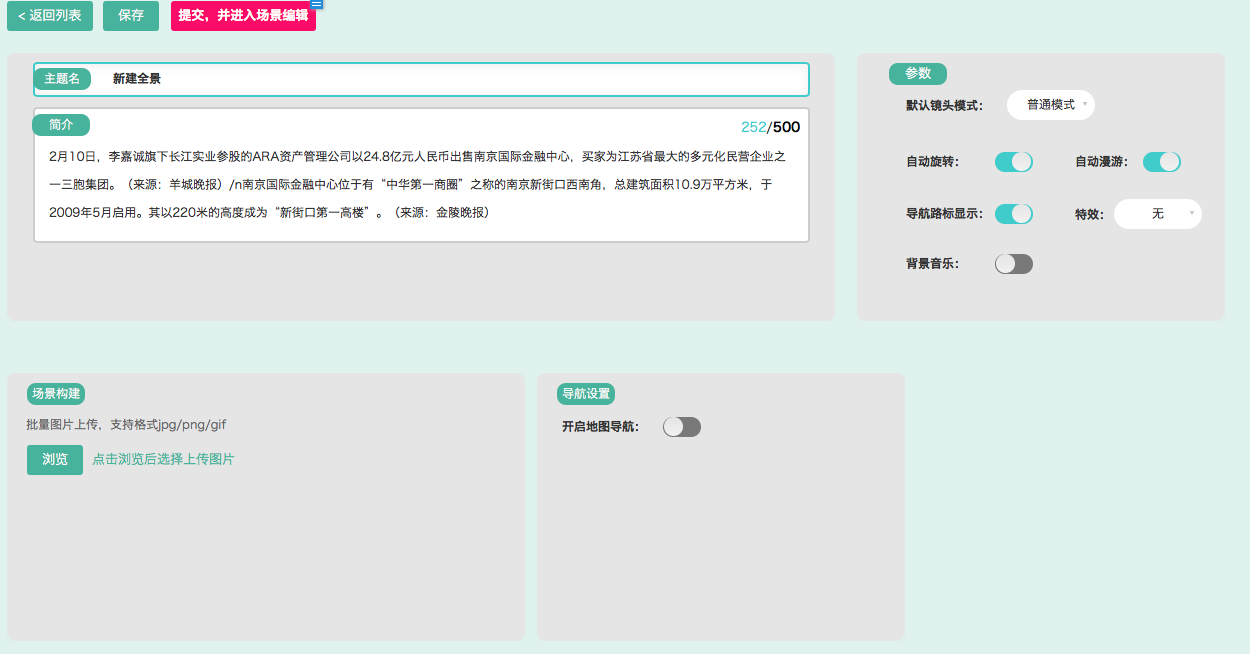
在做这个后台前还是对全景拼合相当了解的(不用得意,只有我了解,所以只能我来做……),全景在线展示基本上底层都是使用的老毛子Krpano,这个平台的交互功能丰富,做快速后台的话,需要做一定思考,什么功能参数是我们需要的,哪些是用户高频操作的。开始设计前,简单画了个图帮助思考:
业务流程基本就是简单几步:设置简介-添加场景图片-添加附加内容-设置交互事件-提交。
附加内容资源主要有:按钮、图片、视频、音乐、文字。
主要的VR全景应用需求有:
根据上面需求,构建了场景将最常用的功能设置加入场景设置第一步骤中:
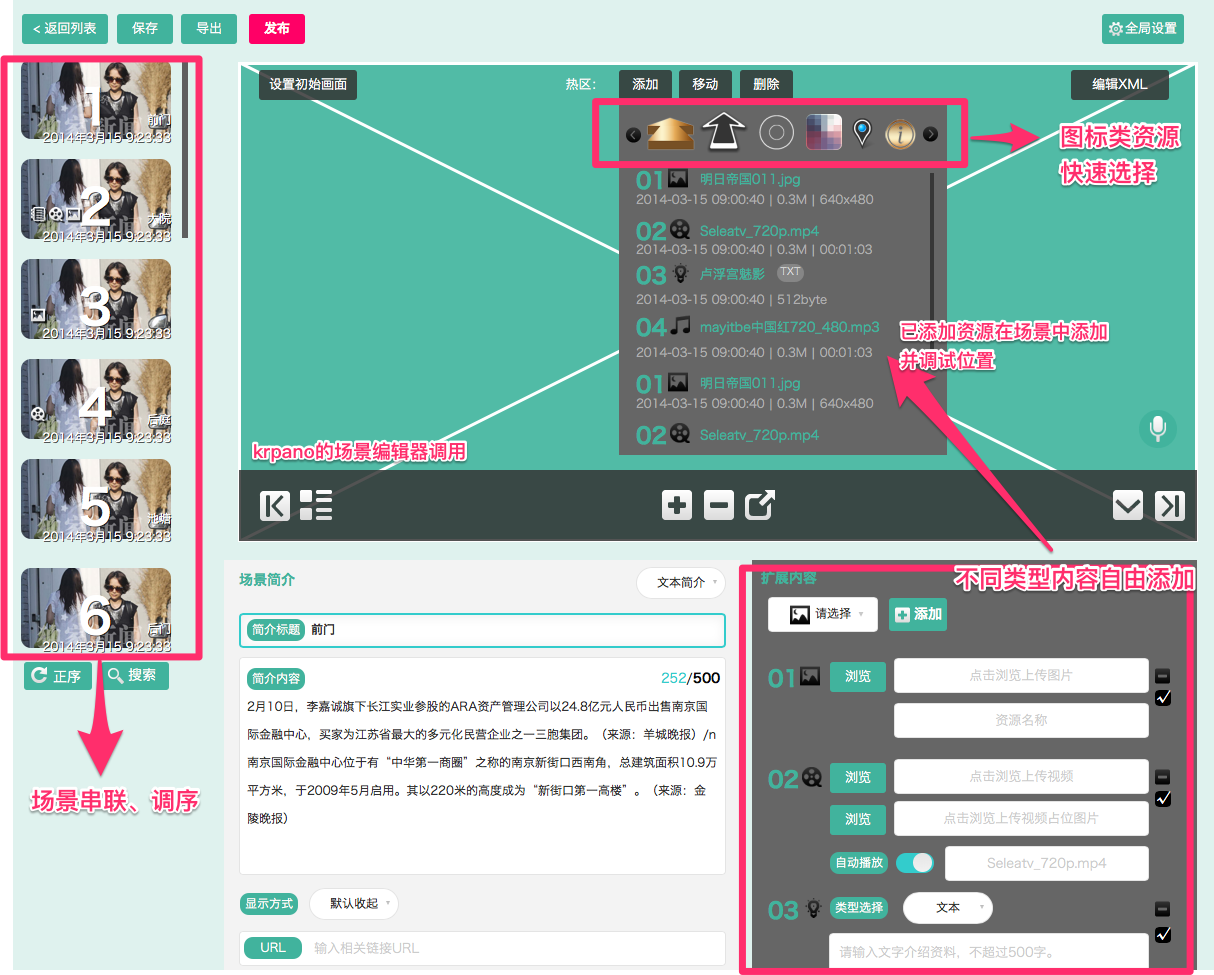
根据场景编辑器的需要,先添加扩展内容资源,后在场景编辑器中添加已上传资源并调试位置:
4. 跳坑总结陈词
案例简单讲了几个,时间关系没法深入(全是借口),最后总结下后台产品经理的经验教训吧。
后台产品能不新做UI和UE就别做,尽量用些现成的前端框架,基于bootstrap的后台前端架构有不少,商用的有不少,开源的也有很多好用的,这种东西一搜一大堆,随手给一个链接。
toB类后台产品实际上也非常需要良好的用户体验,这类后台产品可以加入细腻的交互设计,但也要注意把握度,产品工作的重点仍然是需要聚焦在业务梳理和逻辑。
在上次的文章中也提到了,toB产品更需要良好的业务流程设计,尽可能涵盖用户(每种参与者都要)流程、业务流程、系统流程这几项关键流程。
后台业务流程负责,不妨在流程图中为不同角色或模块设置不同的“泳道”以方便RD理解(也是为了方便自己理解)。
功能架构复杂的后台产品定时梳理功能架构十分有用。搭建SVN,利用Axure的多人协作功能提升效率。
后台功能的调整上线重要度并不亚于toC类产品的功能上线,务必尽量做到多方测试,特别是主要使用角色的测试尽量全覆盖。有些改动你只是和其他调整修改时顺手修改的,但实际上会严重影响某类用户角色的使用习惯,尽量先灰度测试再做上线计划。













发表评论